Хотелось бы поделиться своим опытом переноса сайтов на Linux VPS-хостинг. Главной причиной переезда с Windows Server для меня послужила крайне низкая скорость работы тяжелых систем управления контетом — WordPress и Joomla на сервере IIS в среде Windows Server. Конкретный Linux- хостинг — DigitalOcean, но инструкции будут применимы к любой системе Ubuntu.
Специально для того, чтобы убедиться, что инструкций в статье будет достаточно я создал новый дроплет с Ubuntu 12.10 X64 Desktop. Конечно же, тут кто-то тут же потянется за помидорами по поводу установки десктопной версии, но если мы не собираемся поднимать сто экземпляров нашего супер-масштабируемого и высоконагруженного приложения, то гораздо проще и удобнее поставить десктопную версию. Как минимум, мы получаем полноценный браузер и что-то похожее на Total Commander (Double Commander).
Хотя DigitalOcean предоставляет возможность предустановить необходимые приложения, для учебных целей разворачиваем чистую систему.
Первым делом устанавливаем веб-сервер apache
sudo apt-get install apache2
После этого должен заработать сервер по адресу localhost, а также по внешнему адресу нашего виртуального сервера.
Устанавливаем PHP сразу с модулем curl, который часто требуется.
sudo apt-get install php5 libapache2-mod-php5 php5-curl
Можем увидеть странное сообщение вроде: «apache2: Could not reliably determine the server’s fully qualified domain name, using 127.0.0.1 for ServerName» Можно сразу устранить эту проблему, не дающую в дальнейшем использовать обращаться к серверу снаружи. Для этого
правим файл конфигурации apache:
1) sudo gedit /etc/apache2/apache2.conf
прописываем:
2) ServerName localhost
и перезагружаем сервер
3) sudo /etc/init.d/apache2 restart
Еще одна необходимая настройка — увеличение размера POST сообщения, необходимая для загрузки файлов на ваш сайт. Файл конфигурации PHP находится по пути etc/php5/apache/php.ini. Поэтому командой gedit etc/php5/apache/php.ini вызываем редактор и изменяем значение констант max_size max_file_size и перезагружаем службу apache.
Теперь займемся установкой базы данных MySQL
sudo apt-get install mysql-server
Во время установки будет запрошен новый пароль администратора базы данных MySQL. Сразу скажу, что для того, чтобы в дальнейшем его поменять, например если был установлен слишком простой пароль на тестовую систему следует ввести команду: mysqladmin -u root -p’oldpassword’ password newpassword
где root — имя пользователя MySql, oldpassword старый пароль newpassword — новый пароль.
Устанавливаем систему управления MySQL — PhpMyadmin.
sudo apt-get install libapache2-mod-auth-mysql php5-mysql phpmyadmin
Выбираем apache2 в качестве сервера, вводим пароль суперпользователя root, соглашаемся с созданием нового конфига db-config.

Снова перезагружаем apache, чтобы активировать связку с MySQL (service apache2 restart или sudo /etc/init.d/apache2 restart)
Далее нам я рекомендую поставить панельный файловый менеджер. Возможно кому-то будет достаточно Midnight Commander (sudo apt-get install mc), но можно поставить нечто больше похожее на Total Commander — Double Commander. Для установки Double Commander:
sudo apt-get install software-properties-common
sudo add-apt-repository ppa:alexx2000/doublecmd
sudo apt-get update
sudo apt-get install doublecmd-gtk
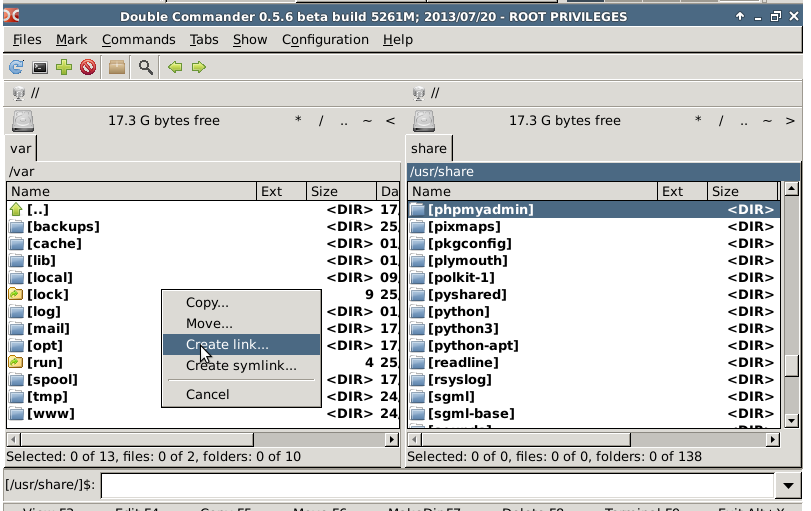
Создаем символическую ссылку на phpmyadmin, для этого открываем в одной панели каталог /usr/share где находится phpmyadmin и перетаскивая его правой кнопкой в каталог /var/www/ выбираем «Create sym link». После этого действия PhpMyadmin станет доступен по адресу localhost/phpmyadmin, а также по внешнему IP адресу, например, по http://198.199.126.106/phpmyadmin/ .

Таким же образом мы можем развернуть копию нашего сайта либо напрямую в /var/www/ , либо создав ссылку на удобное для нас место.
DNS
Осталось научиться привязывать сайты к доменным именам. Идем в каталог /etc/apache2/sites-available и создаем файл с именем сайта, например site.ru (без расширения txt или какого бы то ни было). В файле прописываем примерно следующее:
<virtualhost *:80>
ServerAdmin admin@site.ru
ServerName site.ru
ServerAlias www.site.ru
#Index file and Document Root
DirectoryIndex index.php
DocumentRoot /var/www/site.ru
#Log locations
LogLevel warn
ErrorLog /var/www/site.ru/log/error.log
CustomLog /var/www/site.ru/log/access.log
</virtualhost>
В файле конфигурации мы прописали псевдоним в ServerAlias, чтобы сайт был доступен по имени не только site.ru, но и www.site.ru. В DocumentRoot указываем корневой каталог, где находится сайт. Указанные пути лога нужно создать, если папки log, то работать лог не будет.
Для того, чтобы включить сайт выполняем команду sudo a2ensite site.ru. После ее выполнения файл скопируется в папку /etc/apache2/sites-enabled и после загрузки новой конфигурации командой service apache2 reload будет доступен по доменному имени, если уже настроили DNS и настройки DNS распространились по свету.
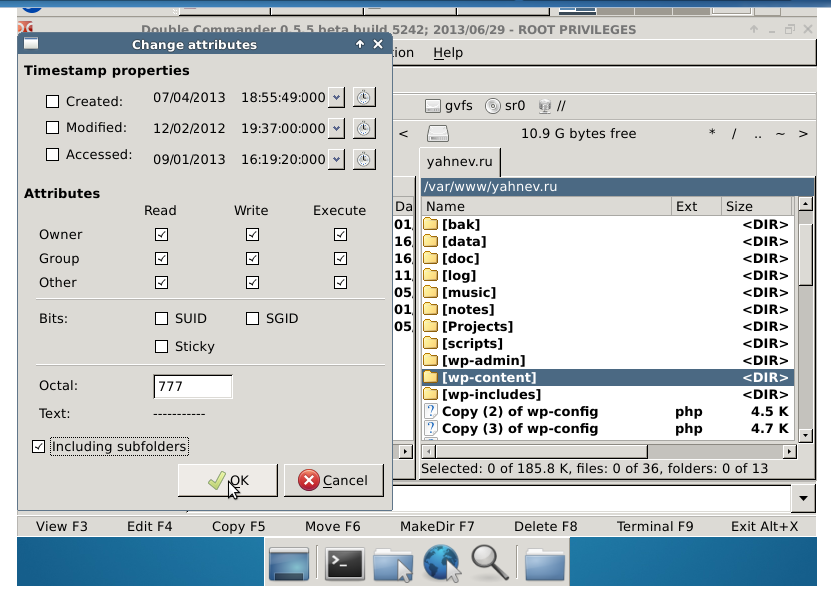
Далее если не разрешить весь каталог сайта на запись, то с WordPress сразу же возникнут проблемы, что невозможно обновить сайт — при обновлении будет показываться страница FTP-сервера, а также нельзя загрузить медиа-контент при редактировании поста. Нужно разрешить на запись каталог wp-content, для этого выбираем File-change attributes в Double Commander. А также прописываем в wp-config.php строку define(‘FS_METHOD’, ‘direct’); Более подробно рассказано в официальной документации WordPress. После этих действий автоматические добавления должны заработать.

Можно заметить что при переносе сайта на WordPress стал доступен просмотров всего содержимого каталогов сайта, что скорее всего для нас нежелательно. Для того, чтобы запретить просмотр содержимого каталогов внутри сайта, создаем файл .htaccess и прописываем в нем Options -Indexes. После этого при попытке открыть, любой каталог на сайте мы получим сообщение о недостаточных правах.
И напоследок список путей, которые понадобятся при работе и отладке сайтов:
- /etc/apache2/apache2.conf — файл конфигурации apache (он же httpd.conf)
- /etc/mysql/my.cnf — файл конфигурации MySQL(он же httpd.conf)
- /var/log/apache2 — каталог с логами apache
- /var/log/mysql — каталог с логами mysql
Полезные ссылки:

Комментарии: